宝塔使用npm搭建多个vue项目,与nginx共用80端口
一、安装npm管理器和nginx,直接一键操作下即可


二、安装完成后登陆shh,开始安装vue,这里需要重新登录否则npm不生效,会提示:-bash: npm: command not found
npm安装vue详细教程(图片详解)
一、总结
一句话总结:整个安装流程照着教程来,注意系统环境变量的配置,注意一下npm的本地仓库和缓存位置
教程 系统环境变量 仓库 缓存
1、什么情况下最适合用npm安装项目?
大型应用
在用 Vue.js 构建大型应用时推荐使用 NPM 安装,NPM 能很好地和诸如 Webpack 或 Browserify 的 CommonJS 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
# 最新稳定版本$ npm install vue# 最新稳定 CSP 兼容版本$ npm install vue@csp2、npm命令:npm install vue -g是什么意思?
模块 全局 目录
npm安装vue模块到全局(也就是D:\software\code\nodejs\node_global目录下)
3、npm安装vue核心是那几步?
vue vue-router vue-cli
npm install vue -g安装vue
npm install vue-router -g安装vue-router
npm install vue-cli -g安装vue脚手架
4、npm和nodejs的关系是什么(怎样才能在系统中使用npm命令)?
包管理器 附带安装
npm: Nodejs下的包管理器。
安装好nodejs后npm也附带安装了
5、npm下建立的vue项目的目录结构描述是怎样的?
入口 配置 依赖 src
src就是编写代码的位置

6、webpack是什么?
静态资源 准备 合并 打包
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
7、vue-cli是什么?
生成 模板
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
8、用npm安装好的vue项目如何运行?
npm run dev
在项目目录中,运行命令 npm run dev ,会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。
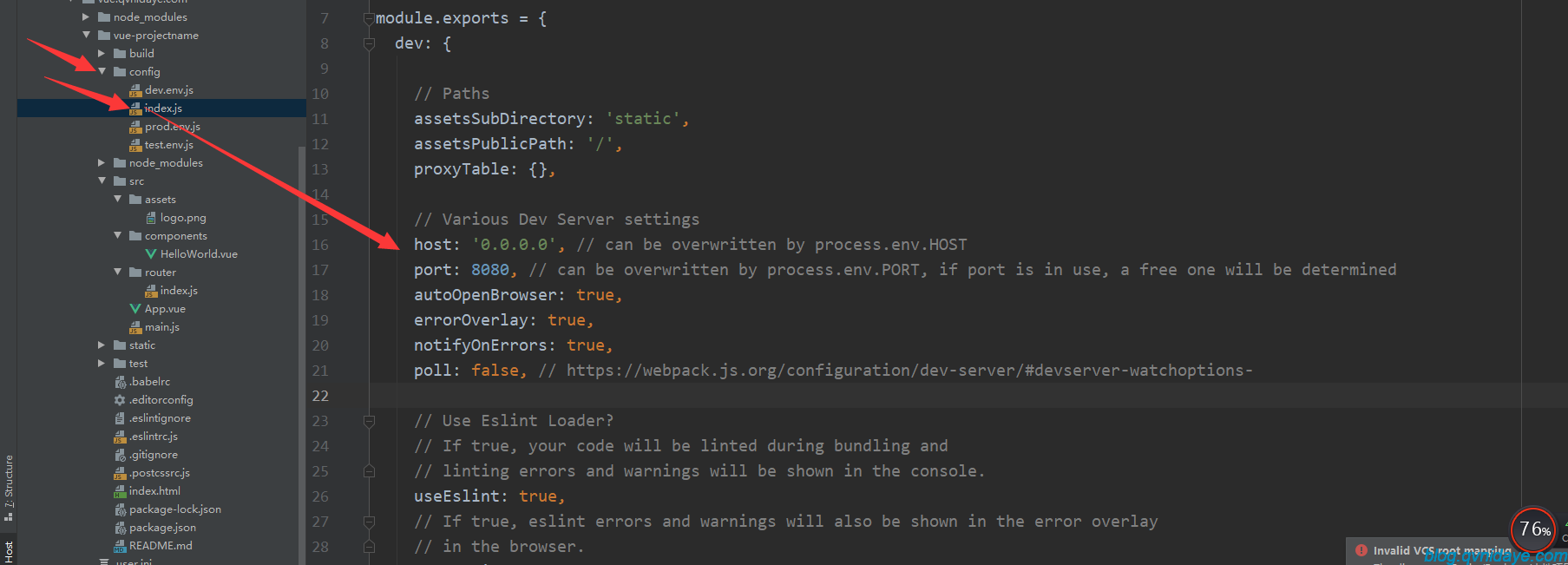
三、修改运行host,/config/index.js,这里不限制访问地址,就填0.0.0.0,端口随意,这里填了8080

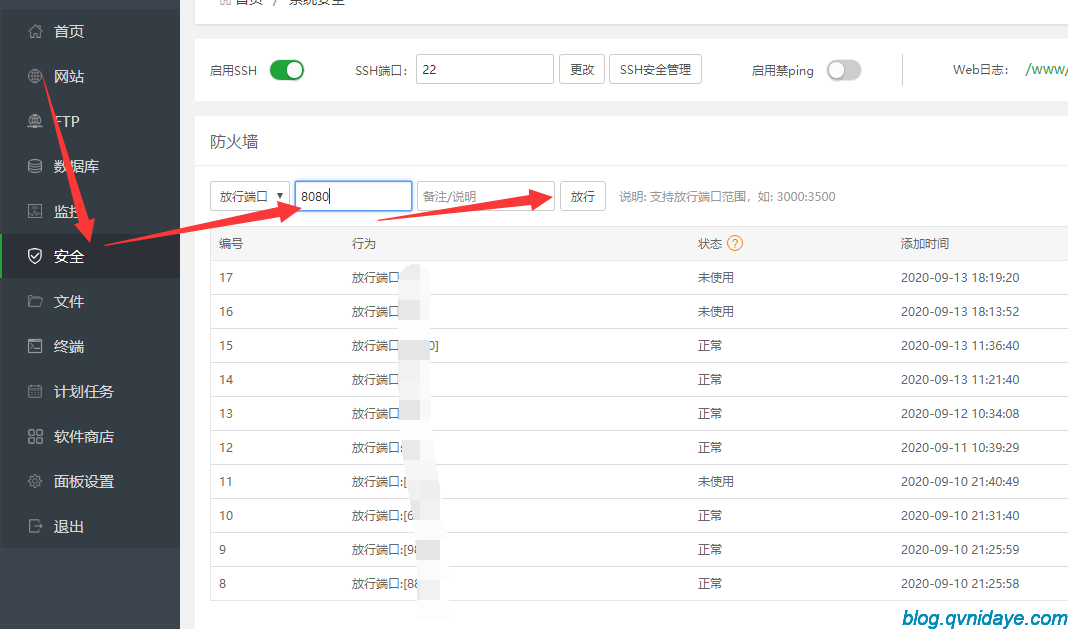
然后宝塔面板需要放行你使用的端口,如图:

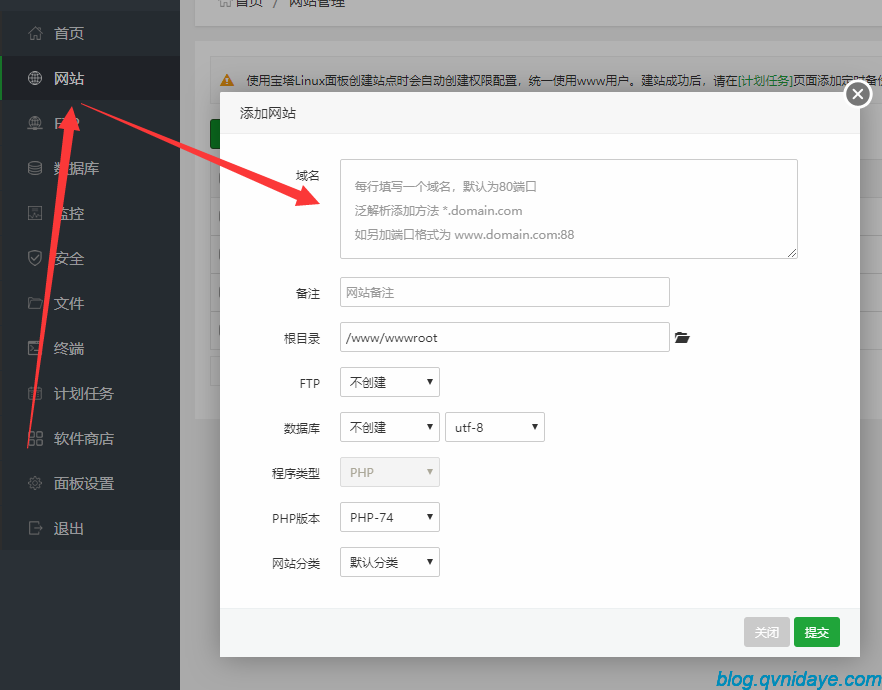
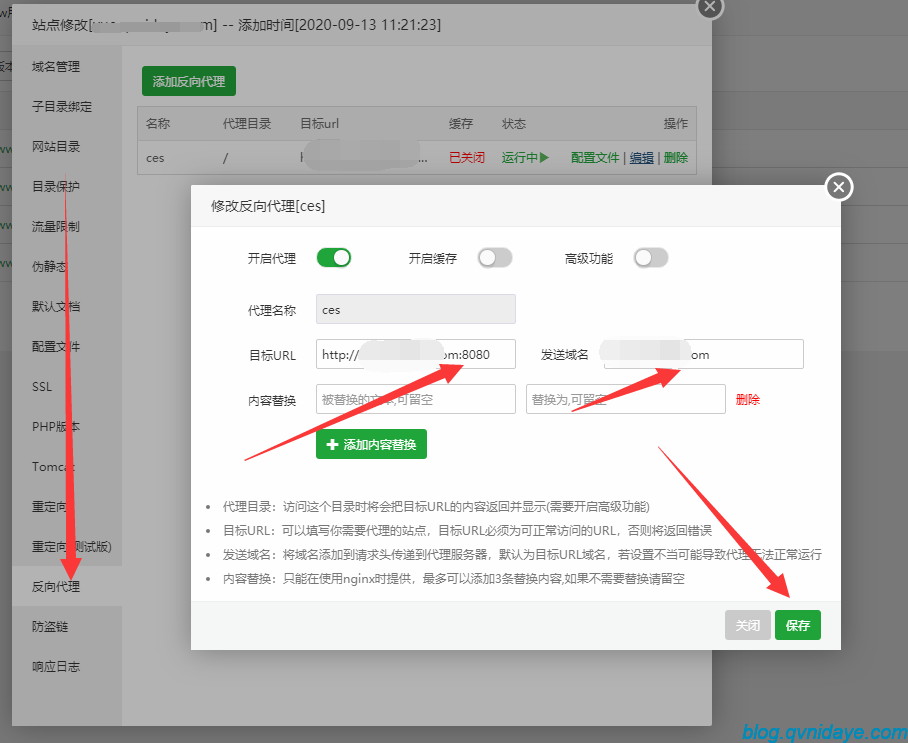
添加一个网站,用于多域名访问和nginx反向代理,将8080端口映射到80端口访问


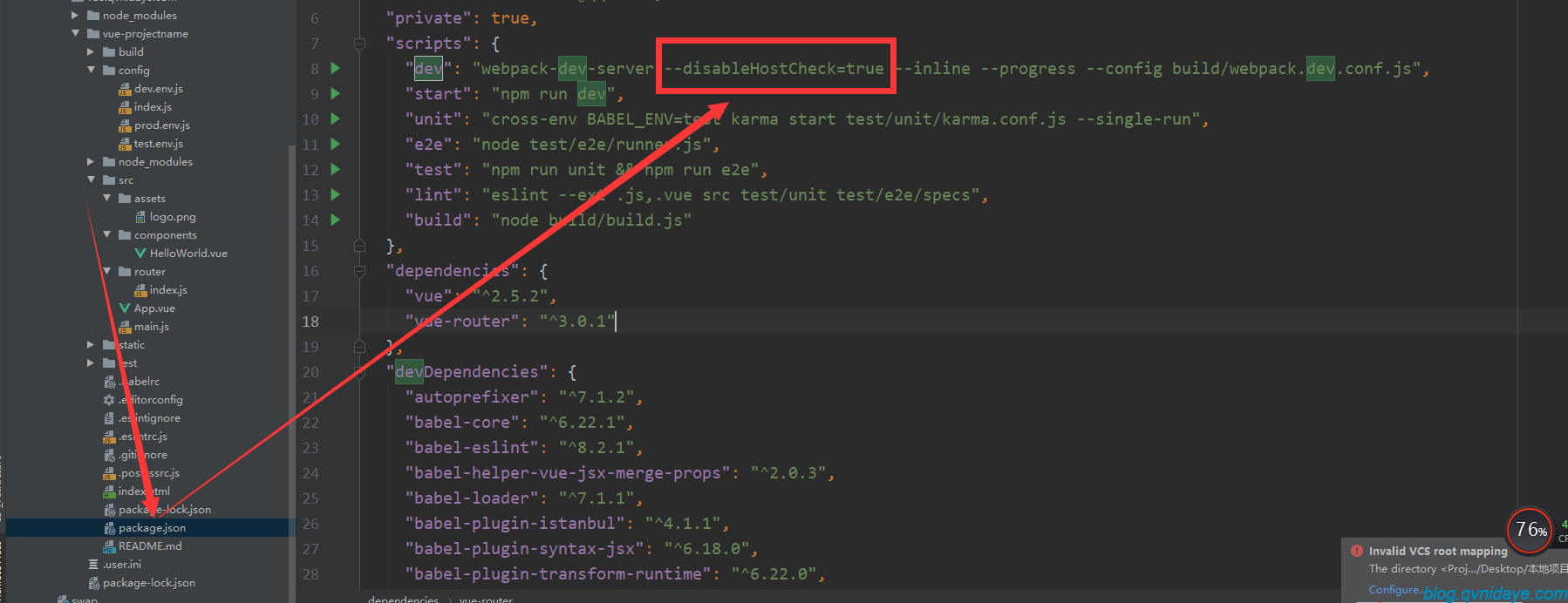
这个时候还需取消主机访问检查,为了方便多域名访问,在/package.json添加参数: --disableHostCheck=true ,否则访问时会出现:Invalid Host header

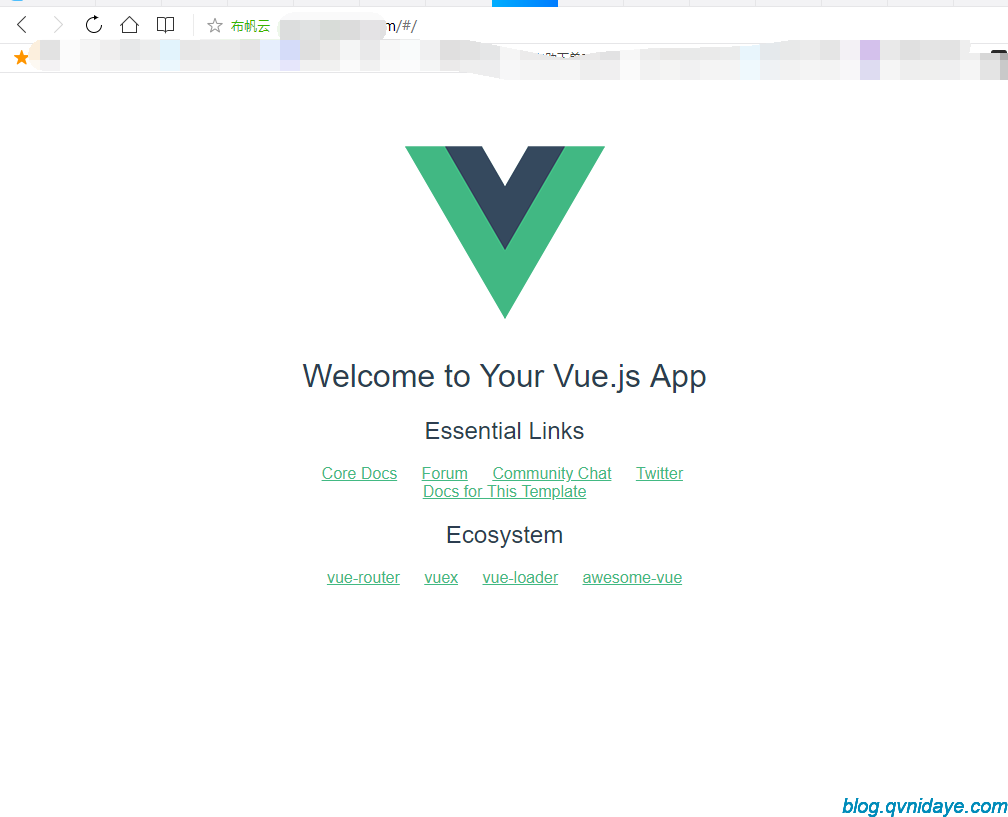
最后cd到vue项目目录,重新运行:npm run dev,访问绑定的域名就会看到如下效果,这说明搭建成功了!

到这里,宝塔使用npm搭建多个vue项目,与nginx共用80端口就完成了!
无论从事什么行业,只要做好两件事就够了,一个是你的专业、一个是你的人品,专业决定了你的存在,人品决定了你的人脉,剩下的就是坚持,用善良專業和真诚赢取更多的信任。
- 上一篇: phpstorm启动慢怎么办
- 下一篇: Laravel配置全局公共函数的方法步骤

- 最新评论
- 总共0条评论


